Как создать игру Minecraft в Scratch: «Разбей камни»
Вы рассматривали возможность того, чтобы ваши дети могут изучать программирование с использованием Scratch (скретч) — программы для детей, применяя ее к созданию игры по мотивам Minecraft? Это вполне реально! Основным компонентом этого подхода является использование среды программирования Scratch для создания игры, вдохновленной Minecraft. Специальные модификации делают процесс увлекательным и позволяют детям автоматизировать различные аспекты игры, придавая им уникальный программистский опыт. Важно подчеркнуть, что этот и многие другие уроки по программированию разработаны специально для детей школой программирования «Пиксель».

Сегодня мы с вами погрузимся в удивительный мир творчества, где мы отправимся в захватывающее приключение создания собственной игры в стиле Minecraft и ответим на вопрос: «Как сделать игру в скретч?»
Если вы когда-то мечтали о том, чтобы сотворить свой виртуальный мир, наполненный загадочными блоками и захватывающими приключениями, то вы узнаете все это в нашей статье.
Для начала мы погрузимся в волшебный мир Scratch для детей, мощного инструмента для программирования, чтобы вместе разбить камни, строить миры и создать свою уникальную игру в стиле Minecraft, которая называется «Разбей камни».
Scratch — язык программирования, который позволит детям сделать первый шаг в мир алгоритмов, интересных задач и созданных своими руками программ. Это язык, который превращает алгоритмы в интересные задачи и головоломки, а ваши руки – в волшебные палочки, создающие целые миры. Благодаря визуальному программированию в Scratch, каждый сможет погрузиться в увлекательный мир разработки и поймет все тонкости программы. В этой статье мы расскажем, как программировать игру на примере Minecraft прямо в Scratch.
С чего нам нужно начать?
Давайте приступим к работе над нашей увлекательной игрой. Начнем с самого начала. Запустим программу для программирования Scratch.
Чтобы перейти в Scratch и начать программирование игр, нужно в браузере написать «Scratch» и нажать на кнопку «Начни создавать».

Далее платформа переносит нас на творческое пространство, где мы будем работать над созданием нашей игры.
Здесь отображается основной «мировой» холст, на котором происходит визуальное представление проекта. Это место, где дети создают анимации, игры и другие интерактивные проекты.
Scratch использует концепцию блоков, каждый из которых представляет собой определенное программное действие. Блоки можно перетаскивать и соединять, чтобы создавать цепочки команд.
Здесь отображаются все спрайты (графические объекты), используемые в проекте. Спрайты могут быть анимированы и запрограммированы для взаимодействия с другими элементами на сцене.
Рабочее пространство Scratch создано таким образом, чтобы сделать процесс программирования доступным и занимательным для детей, стимулируя их творческий потенциал и развивая навыки в области информатики.

Разбей камни — про что игра?
Все мы знаем популярную игру Minecraft. Сегодня мы создадим с вами игру «Разбей камни», которая очень похожа на «Майнкрафт» и проста в программировании.
В игре вам будут даваться кирки, с помощью которых вы сможете разрушать блоки и добывать драгоценные камни.
Цель игры — собрать все алмазы, которые спрятаны на нашей карте.
Если вы собрали все драгоценности, то вы побеждаете. Однако если у вас закончились все кирки и вы не собрали определенное количество алмазов — проигрываете.
Для отображения проигрыша и выигрыша мы создадим сцены, в которых в нужный момент будет показываться картинка с надписями: победа или поражение.
Процесс создания игры
В этой главе мы погрузимся в процесс разработки игры, в которой каждая деталь имеет значение, а каждый элемент взаимодействует, создавая неповторимый опыт для игрока.
Начнем с основ программирования на Scratch. Для того чтобы создать данную игру, нужно перейти в среду программирования, которую мы открыли ранее.

Слева у нас расположены программные блоки, которые разделены по цветам в зависимости от их функции. Как мы можем видеть, у нас есть несколько доступных функций: «Движение», «Внешний вид», «Звук», «События», «Управление», «Сенсоры», «Операторы», «Переменные» и «Другие блоки».
Справа располагается игровое окно, в котором будет показана работа программы, после нашего программирования. А снизу — настройки спрайта и сам спрайт.
Также программирование в среде Scratch позволяет нам добавлять фоны, другие спрайты, запустить или остановить игру.
Добавление спрайтов
Для создания игры нам понадобятся четыре спрайта.
1 спрайт – это кирка, которая будет отвечать за уничтожение блоков.
2 спрайт – это блок, за которым будет скрываться алмаз.
3 спрайт – это алмаз, который мы будем собирать за блоками.
4 спрайт – это еще один алмаз, который будет отвечать за их количество.
Чтобы загрузить спрайт в Scratch, нужно нажать на кнопку «Выбрать спрайт» — «Загрузить спрайт». После этого вы выбираете папку, в которой у вас находятся все спрайты и загружаете их.

После добавления всех спрайтов в игру нам нужно добавить три фона.
1 фон – фон игрового процесса.
2 фон – фон проигрыша, в нем добавим текст «Ты проиграл!».
3 фон – фон выигрыша, в нем добавим текст «Ты победил!».
Фоны нужно загрузить из интернета.
Для этого мы в поиске вводим «Фоны Майнкрафт» и выбираем понравившийся фон для загрузки. Нажимаем сохранить фон и загружаем его в Скретч.
Чтобы добавить фон в Скретч, нужно нажать на «Выбрать фон» – «Загрузить фон».

Программирование спрайтов
После загрузки всех материалов для игры, давайте приступим к программированию спрайтов.

Начнем мы со спрайта кирка

Начнем с того, что расположим спрайт в верхнем левом углу, откуда он будет перемещаться к блокам для их уничтожения, и добавим переменную.
Переменная – это ячейка памяти с именем, в которой хранятся данные.
В нашем случае переменная будет хранить в себе количество кирок.
Переходим во вкладку переменные и нажимаем создать переменную «количество кирок». У переменной мы можем изменить внешний вид, для этого нажимаем на нее в игровом окне правой кнопкой мыши и выбираем крупный вид.

Теперь у нас получился спрайт с необходимой нам функцией.
Написание скриптов
После того как мы добавили спрайт с функцией, мы можем приступить к скрипту.
Переходим во вкладку «События» и добавляем блок «когда нажат флажок».
Наша кирка должна постоянно находиться в одном и том же месте, для этого мы используем блок «перейти в».
Нам нужно показать переменную и кирку, т. к. далее при изменении фона мы будем их прятать.
Нам осталось задать переменной «кол-во кирок» значение, которое будет равно 5.

Обязательно проверяем код после сборки.
Переключение фона
Далее мы добавим функцию переключения фонового изображения. Для этого давайте пропишем код.
Используем блок «когда щелкнут по флажку» из категории «События» для начала выполнения кода при запуске проекта. Далее добавим блок «переключить фон» и выберем нужную клавишу.

Отлично, мы добавили фон в нашу игру, теперь можно перейти к следующему шагу.
Создание костюма для нашей кирки
Теперь нам нужно создать новый костюм для кирки, с помощью которого она будет разбивать камни и возвращаться в начальное состояние.
Для этого мы переходим в костюмы и дублируем первый костюм, который поворачиваем на несколько градусов.

Отлично, мы добавили второе положение нашей кирки, при котором она будет ломать наши блоки. После этого, переходим обратно во вкладку «код».
Далее нам нужно получить сообщение «когда я получу — бьет кирка». Это сообщение нужно будет передать, когда кирка будет разбивать блоки.
И добавляем код для следующего костюма.

Управлять киркой мы будем с помощью указателя мыши, т. е. при нажатии на блок кирка его бьет и он исчезает.
Для этого мы будем использовать блок «перейти на указатель мыши».

Разработка механики игры
Теперь добавим следующие функции:
ожидание;
переход на начальное положение;
изменение на первый костюм;
изменение переменной «количество кирок» на - 1.

Теперь нам осталось добавить условие.
Если количество кирок будет равно 0, то мы проиграли и у нас переключается фон.

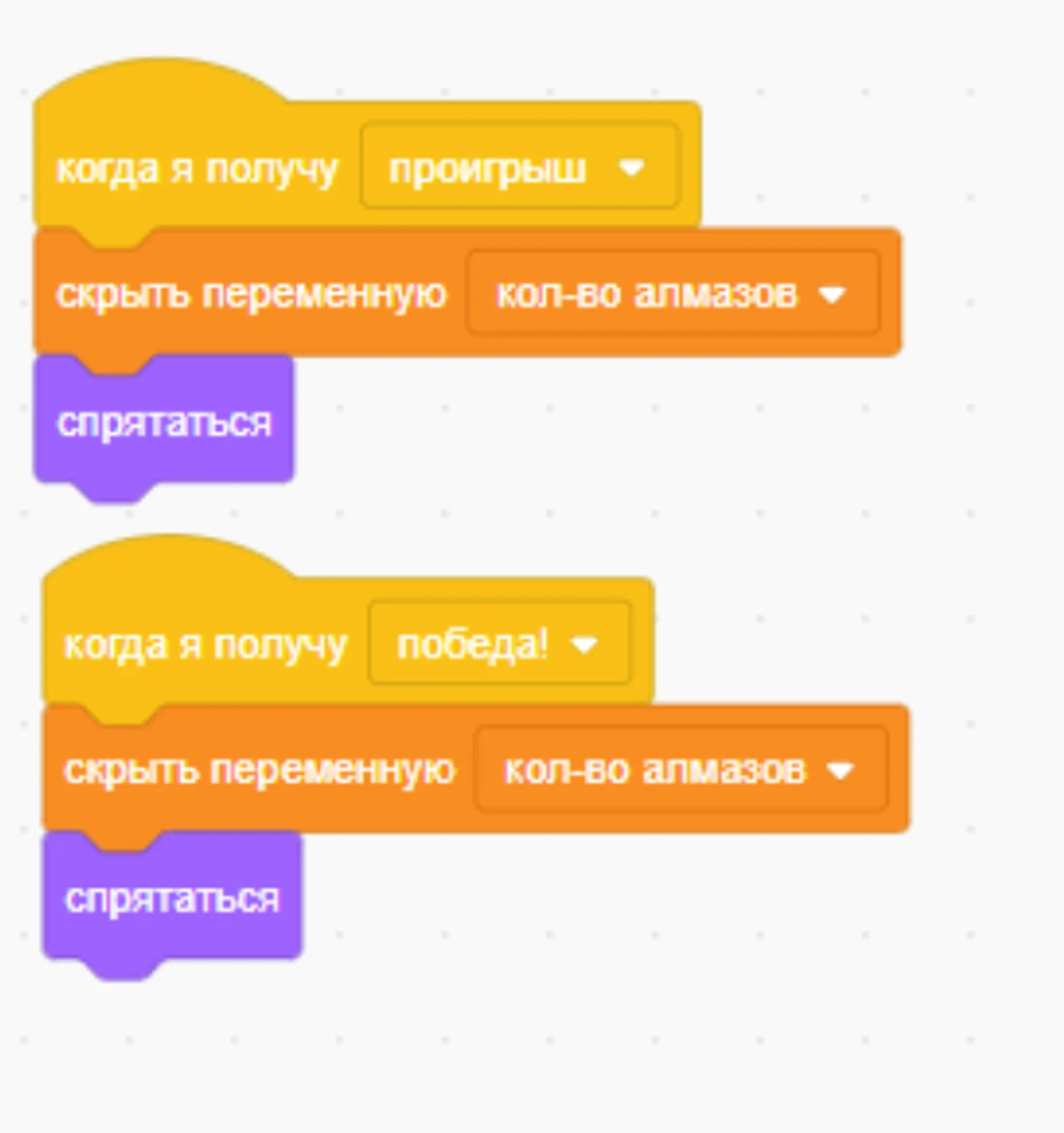
Последнее, что мы здесь добавим — это скрытие всех объектов при проигрыше и выигрыше.

Отлично, теперь перейдем к добавлению блоков в нашу игру.
Создаем блоки в Scratch
Теперь перейдем к программированию блоков и расположим их на экране посередине.

Итак, добавим блок в нашу игру. Пропишем практически то же самое, что мы писали для кирки.

Добавление сообщений в игру
Передача сообщения в Scratch играет важную роль в создании взаимодействия между различными частями проекта. В данном случае, использование сообщений позволит нам эффективно управлять выполнением действий кирки при нажатии на блок.
Преимущество заключается в том, что такие сообщения позволяют создавать гибкую систему взаимодействия между разными частями проекта, даже если они находятся на разных спрайтах.
Давайте попробуем передать сообщение, которое у нас выполнит кирка, когда мы нажмем на блок.
После нажатия у нас пройдет анимация для кирки. Спрячем наш блок, для того чтобы анимация выглядела максимально естественно.
Для этого добавим код:

После этого прописываем код для анимации победы и поражения. Для этого добавим следующий код:

Создание алмаза в Scratch
Мы дошли до программирования наших алмазов. Главной цели нашей игры. Как и для кирки, мы добавим счетчик.

Далее нам нужно добавить скрипт для нашего драгоценного камня.
Нам нужно задать расположение алмаза, показать переменную, задать количество алмазов равное нулю и в конце показать сам алмаз.

По правилам нашей игры, как только мы соберем 3 алмаза, то мы победим. Поэтому в этом месте мы и будем передавать сообщение «победа!».
После нажатия на флажок у нас будет постоянно происходить проверка. Проверять будет факт — собрано ли заданное количество алмазов.

При проигрыше и выигрыше мы также скрываем все алмазы, как делали это ранее.

Работа над алмазом, который мы собираем

Нам осталось поработать с последним спрайтом.
Когда мы нажмем на флажок, то данный алмаз должен перейти в определенное место, затем мы его показываем и располагаем на заднем слое под блоком.

После того как мы разобьем блок и под ним окажется алмаз, нам нужно будет его собрать.
Для этого мы добавим код:
Перейти на передний слой, чтобы наш алмаз плыл к другому сверху по блокам;
Плыть 1 секунду к алмазу, который хранит в себе количество;
После того как алмаз коснется другого, он должен спрятаться;
Изменим количество алмазов на 1.

Теперь добавим код скрытия при изменении фонов в игре.

Фоны
Для программирования наших фонов мы переходим на сцену и там добавляем код.

Обратите внимание, что мы не забываем проверять наш код.
После проверки нам нужно продублировать блоки 8 раз и продублировать 2 раза алмаз.


Перед тем как дублировать код у блока, нам нужно разъединить блок.
Если мы этого не сделаем, то наш спрайт постоянно будет исчезать.

Далее нам нужно продублировать блок спрайта и поменять его расположение.

После того как мы продублировали все эти спрайты, нужно обратно соединить наши блоки.

Далее вернемся к нашим драгоценным камням.
Теперь алмазы мы также дублируем и перемещаем их в x – 150.

И также располагаем алмазы под блоками и меняем их размещение.
Игра готова, а самое интересное — это то, что мы справились с программированием в Scratch онлайн, теперь осталось только ее проверить.
Scratch — один из лучших способов обучения программированию
Scratch отлично подходит для введения детей в увлекательный мир программирования. Его интуитивно понятный интерфейс и разнообразные инструменты делают обучение доступным и увлекательным. В Scratch реализовано множество креативных возможностей. Программа также поддерживает развитие логического мышления, алгоритмического мышления и творческого подхода к решению задач.
Обучение программированию с использованием Scratch — это не только формирование базовых навыков кодирования, но и стимулирование у детей интереса к науке и технологиям.
Освоив материал на этой платформе, дети приобретают уверенность в своих способностях. Scratch открывает двери в мир технологий, вдохновляя молодых учеников на творческий и интеллектуальный рост.
На этом уроке, мы с вами ответили на вопрос: «Как создать игру в скретч?». Большое количество уроков на эту тему вы сможете найти по запросу «скретч игры видео» на YouTube канале школы программирования «Пиксель», на котором преподаватели очень подробно объясняют ход разработки игр с нуля.
Все это делает Scratch не только мощным образовательным инструментом, но и веселым путеводителем в цифровой эпохе для самых маленьких программистов.